ブログ用にアイキャッチ・バナー画像がWebだけで簡単に作成できる「Canva」がすごい!便利な使い方も紹介します

今回はちょっと趣を変えてWebアプリの紹介です。
ブログやWebサイトを更新していると必要になってくるのが画像作成。
いざ画像の作成といってもソフトが必要だったり、デザインが難しかったりと、困った経験をした方も多いかと思います。そこでWeb上で完結できて、見栄えのよい素敵な画像を簡単に作成することができる『Canva』がものすごく便利です!
自分で撮影した写真を使って、ちょっと加工したり、テキストを載せてバナーを作ったり。はたまたチラシ作成となんでもできる『Canva』。今回は 『Canva』の基本と便利な使い方を紹介したいと思います!
“Canva”ってなに?
テンプレートを選んで、画像やテキスト、装飾を配置するだけで簡単におしゃれで素敵なバナーを作成することができるWebアプリです。
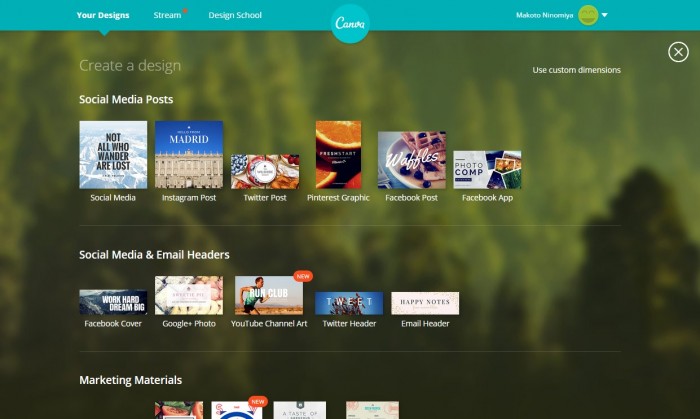
バナー以外にも、Facebookカバー画像や、Twitterのヘッダー画像、各種SNS、チラシ、名刺、ポスター、はたまた飲食店のメニューなどなど、各種様々なフォーマットが用意され、それぞれに豊富なテンプレートが用意されているので、誰でもかんたんに素敵な画像を作成できるツールです。
“Canva”で作ってみた

自分で撮影した写真を使って。

素材を利用して。

まずはこんな感じに適当なバナーを作ってみました!
所要時間は機能を試しつつで各10分程度。慣れたらもっとさくっと作れます!また、作成したデータはクラウド上に保存されているので、一度凝ったデザインを作れば、画像だけ差し替えて使いまわせるので効率的です!
“Canva”を使ってみる

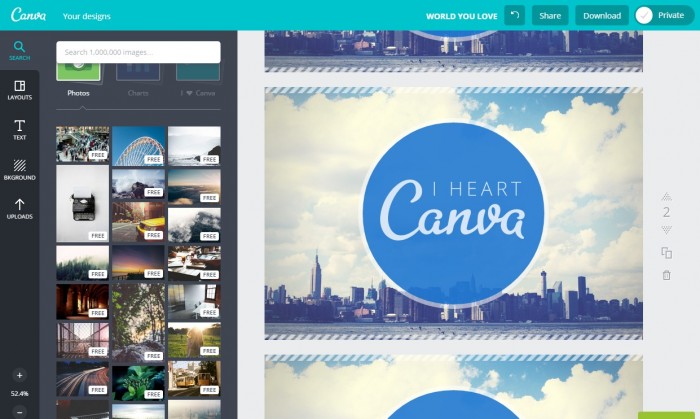
まずはサイトにアクセス。さくっと登録しちゃいましょう。

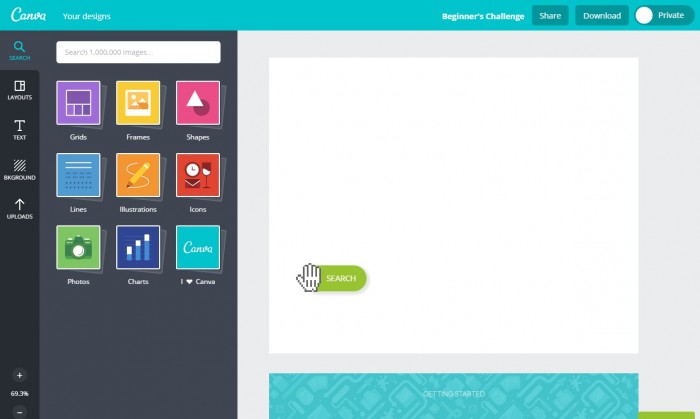
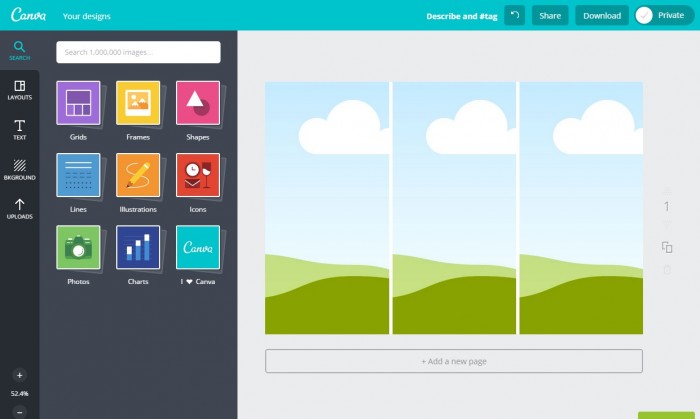
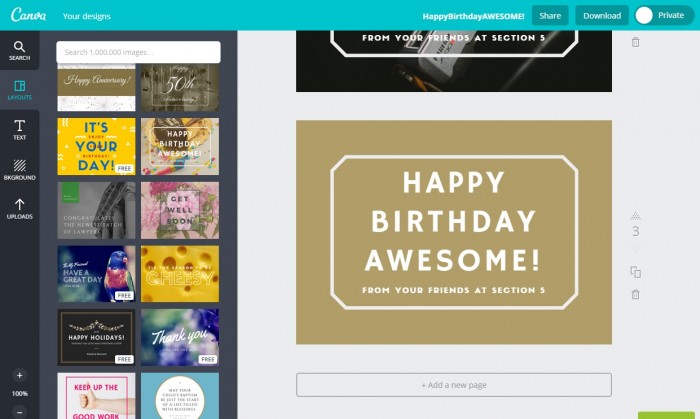
画面はこんな感じです。まずはチュートリアルが始まります。

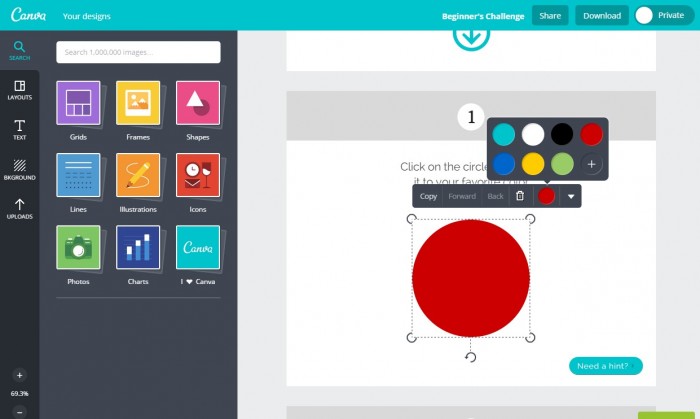
- 図形を配置して、色を変えられます。

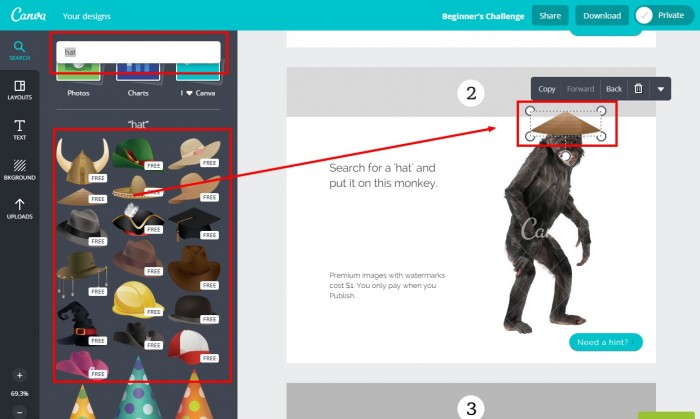
- 検索ボックスで素材を検索して、利用することができます。
レイヤー構造になっているので、画像を順番を入れ替えるのも簡単です。

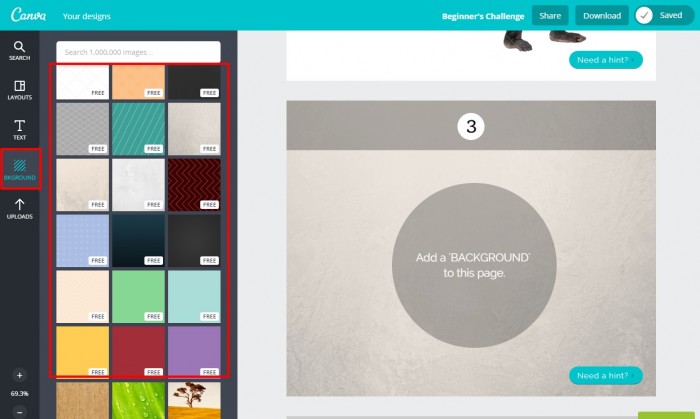
- 背景素材を変更することができます。

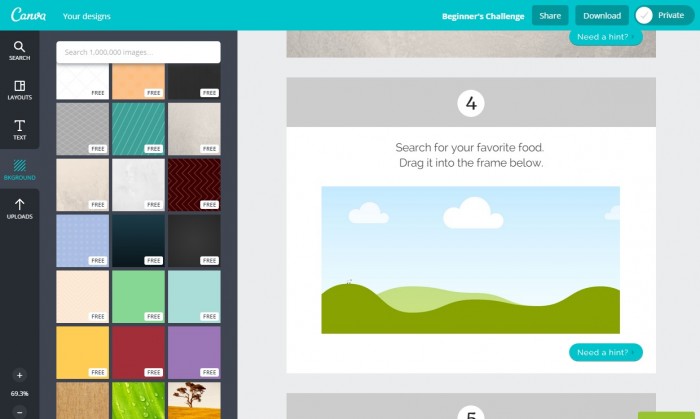
- フレームの中に検索で探した画像と入れ替えることができます。

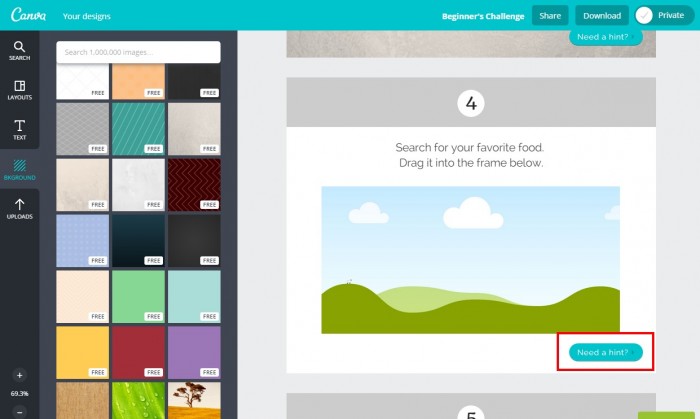
分からなかったら、右下のヒントボタンを押しましょう。

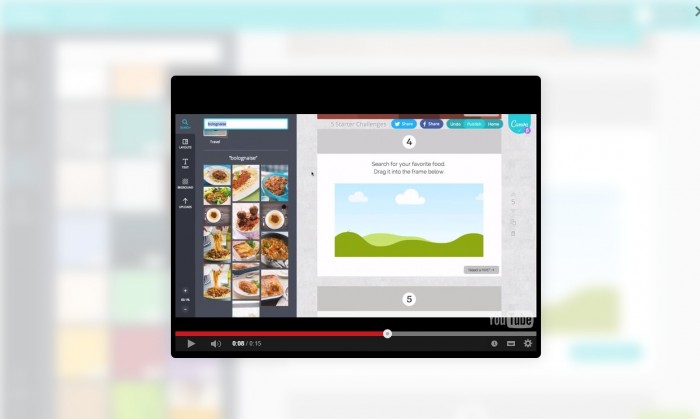
動画で詳しく解説してくれます!

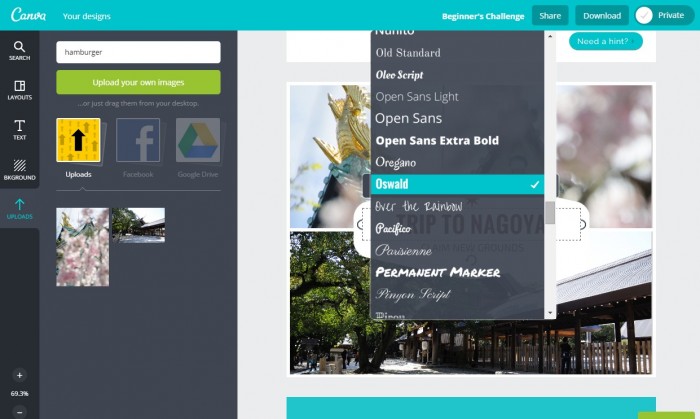
文字は、
- フォント
- 文字の大きさ
- ボールド
- 斜め
- 左揃え、中央揃え、右揃え
- 文字間隔、行間隔
- 透明度
- リスト
などが変更できます!(残念なことに日本語フォントはデフォルトのみです。)

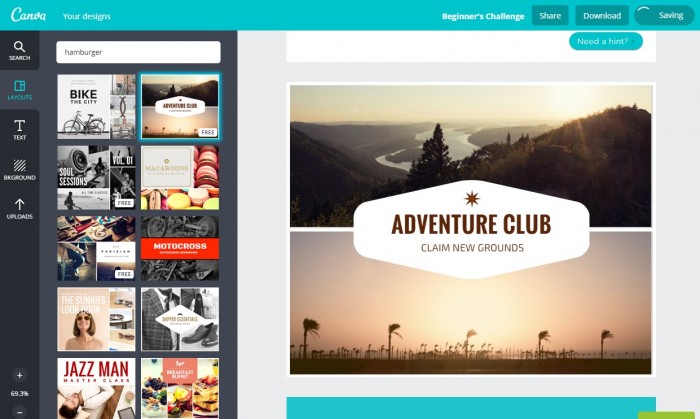
豊富なテンプレートを使って、

写真をアップロードして、さくっとオリジナルの画像を作れます!
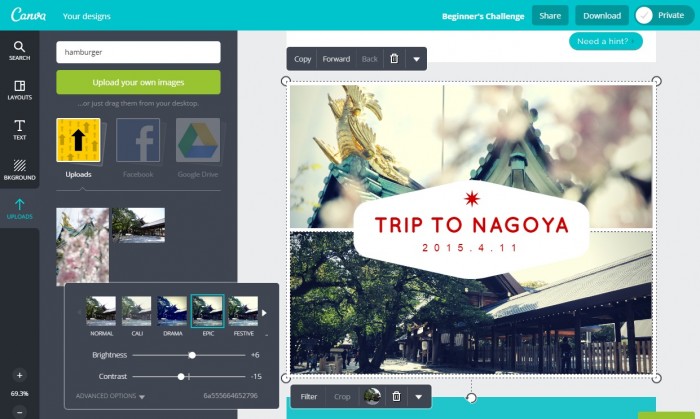
写真には、
- フィルター
- コントラスト
- 明るさ
- クロップ
- 回転
などの機能があります。

作成する目的に合わせてテンプレートが用意されていますので誰でも使えると思います!テンプレートは用途に合わせたものが用意されているので、オリジナルのサイズで作る場合はテンプレートを利用することができないので注意が必要です。

いろいろ触ってみましょう!
ちょっと便利なテクニック

こんなことを書くと怒られてしまうかもしれませんが、有料のテンプレートがたくさんあっても、そのテンプレートの中身がすべて有料なわけではないようです。
文字や装飾はフリーの素材で作られていることが多いので、実はおしゃれなレイアウトだけを流用してデザインすることができます。これとっても大事です。
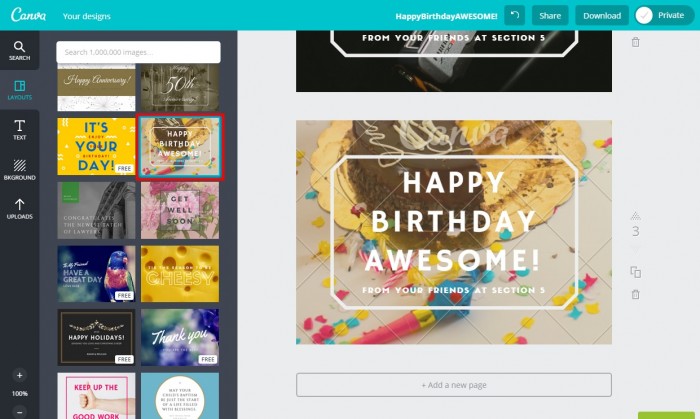
例えば赤枠の有料テンプレートを使用します。

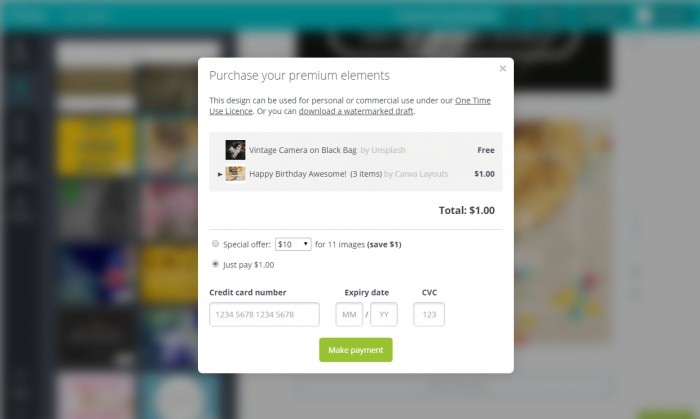
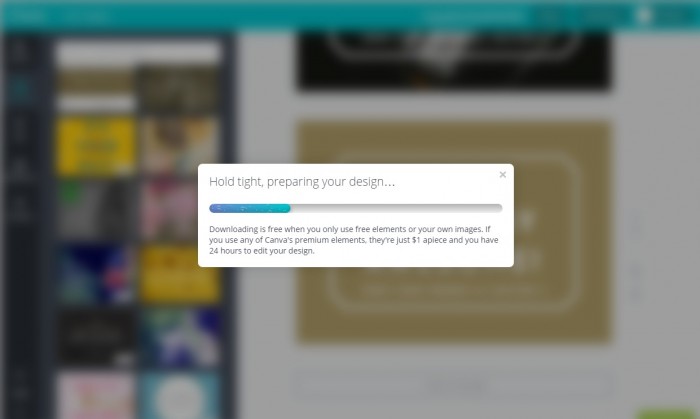
このまま書き出すと支払いを求められてしまいますのでここでキャンセル。(※高くないのでサービス継続のために払える人は払いましょう。)。

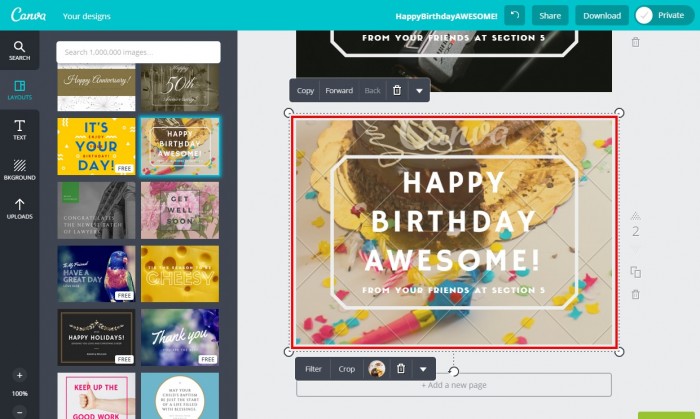
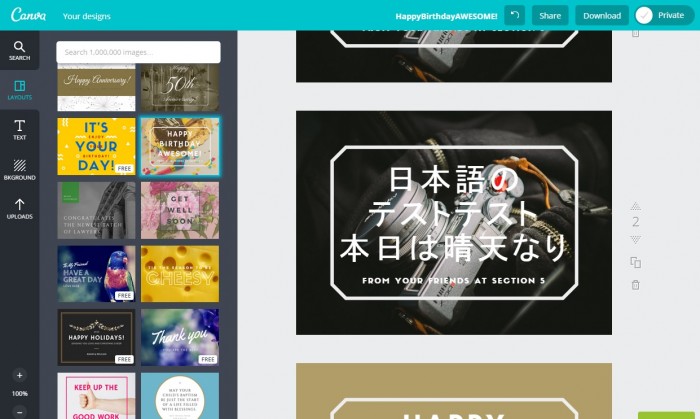
このテンプレートの有料部分は画像だけなので、赤枠の画像を削除します。

試しに書き出してみます。

いけました!

あとはこのレイアウトを使って、テキストを変更したり、新しく画像をアップロードして配置すればOKです!
デザインスクールも用意されているので、真似するだけでもいいものができそうですね!
今回のまとめ
『Canva』は、非常に洗練されたUIと、豊富なテンプレート。さらには懇切丁寧なチュートリアルなどユーザーフレンドリーな設計と、デザインする上で必要な機能をしっかり抑えてきています。初心者からデザイナーの方まで、幅広く使えるツールだなと感じました。
ブログのバナー以外でも様々な場面で活用できるので、ぜひぜひ触ってみてくださいね!それでは!